Permanent Cart Links
A permanent cart link is a channel that allows you to pre-add products to the shopping cart and take customers directly to the checkout page. You can select products, checkout options, and discounts to apply.
When customers click on the link, they will be redirected to the checkout page that contains the corresponding product, checkout options, and discount information, allowing them to proceed directly to the checkout.
As the name suggests, permanent cart links are persistent, and remain effective once generated.
You can insert the link into emails or use it in various marketing campaigns, providing flexibility and convenience while driving higher store conversions.
Through this article, you can learn the following information:
- Creating Permanent Cart Links
- Customizing Permanent Cart Links
- Examples of Permanent Cart Links
Creating
To create a permanent cart link, you can manually construct it by appending the shopping cart page link of your store with one or more product sku_ids.
To see the complete examples check the examples section below.
Customizing
You can customize the link with product, checkout, and discount information:
Product information
- When using Permanent Cart Links, it is essential to ensure that the links include product information.
- Add product information to your cart link using this format:
http://{handle}.myshopline.com/cart/sku1_id:quantity,sku2_id:quantity,...
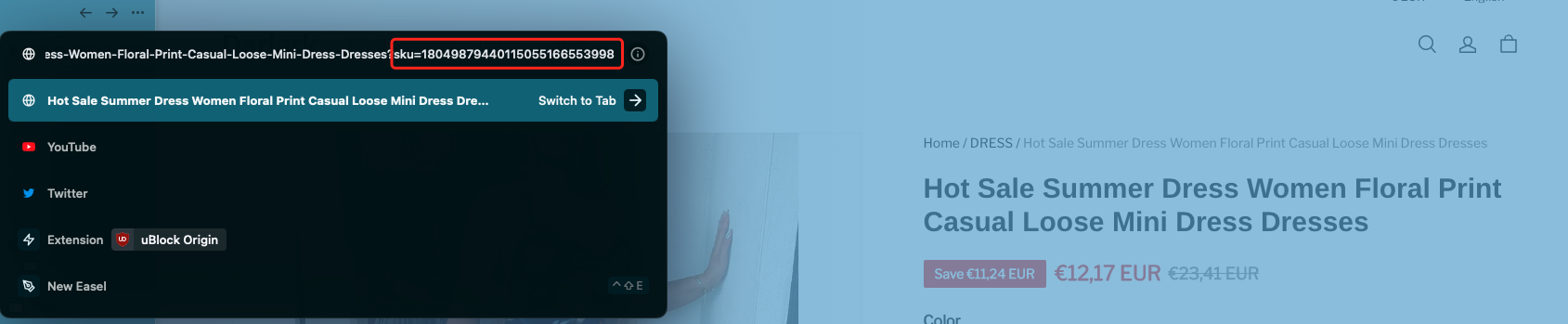
The product sku_id can be obtained from the corresponding product detail page URL.

Checkout information
- You can optionally add desired checkout information to the link, following this format, where multiple checkout information needs to be concatenated using the & symbol:
http://{handle}.myshopline.com/cart/sku1_id:quantity,sku2_id:quantity?checkout[email]=example@example.com&checkout[shipping_address][city]=NewYork - All supported checkout fields are listed in the table below:
| Format for adding | Corresponding Checkout Page Fields |
|---|---|
| checkout[email] | Customer Order Email Address |
| checkout[phone] | Customer Order Phone Number |
| checkout[shipping_address][name] | Shipping Address - First Name |
| checkout[shipping_address][first_name] | Shipping Address - Middle Name |
| checkout[shipping_address][last_name] | Shipping Address - Last Name |
| checkout[shipping_address][address1] | Shipping Address - Address Line 1 |
| checkout[shipping_address][address2] | Shipping Address - Address Line 2 |
| checkout[shipping_address][district] | Shipping Address - District/Region |
| checkout[shipping_address][city] | Shipping Address - City |
| checkout[shipping_address][province] | Shipping Address - Province/State |
| checkout[shipping_address][country] | Shipping Address - Country |
| checkout[shipping_address][zip] | Shipping Address - Postal Code |
Discount information
- You can optionally add discount codes to your cart URL by appending them after the product information. If you have multiple discount codes, separate them with commas. Here's an example format:
http://{handle}.myshopline.com/cart/sku1_id:quantity,sku2_id:quantity?discount={discount_code1},{discount_code2}
Examples of Permanent Cart Links
| Field | Required? | Scenario | Example |
|---|---|---|---|
| Product Information | Required | Adding SKU and quantity | http://{handle}.myshopline.com/cart/sku1_id:quantity,sku2_id:quantity,... |
| Checkout Information | Optional | Adding checkout information | http://{handle}.myshopline.com/cart/sku1_id:quantity,sku2_id:quantity?checkout[email]=example@example.com&checkout[shipping_address][city]=NewYork |
| Discount Information | Optional | Adding discount code information | http://{handle}.myshopline.com/cart/sku1_id:quantity,sku2_id:quantity?discount={discount_code1},{discount_code2} |
- Spaces are not supported in the links.
- For checkout information, if there is a mismatch in the standard address data (e.g., the province field should be "Sydney," but it is mistakenly set as "Melbourne" in the link), that data will not be processed.
- All supported symbols in the link should be in half-width format.
Error loading component.



