vscode 主题开发插件
简介
shopline-theme-plugin vscode 插件是为 SHOPLINE 主题提供更便捷的开发工具,包含了主题语法校验,语法高亮,代码折叠,section, theme, helper 变量联想提示,代码块补全,文件路径跳转等功能。为主题开发提高效率及代码质量。
安装
你可以通过以下两种方式进行安装:
- 在 vscode IDE 的应用市场搜索
shopline-theme-plugin关键字,找到该插件并点击安装。 - 点击该链接进行安装
(注意: vscode 版本必须要大于 1.61.0)
卸载
vscode 应用市场搜索shopline-theme-plugin 点击卸载即可。
启动插件
打开项目文件,根目录如果存在 config/settings_data.json 文件,自动触发 shopline-theme-plugin 插件,并且打开后缀为 html 的文件,自动会识别 Handlebars 语言。
vscode 插件功能
代码联想提示
section 组件属性联想提示
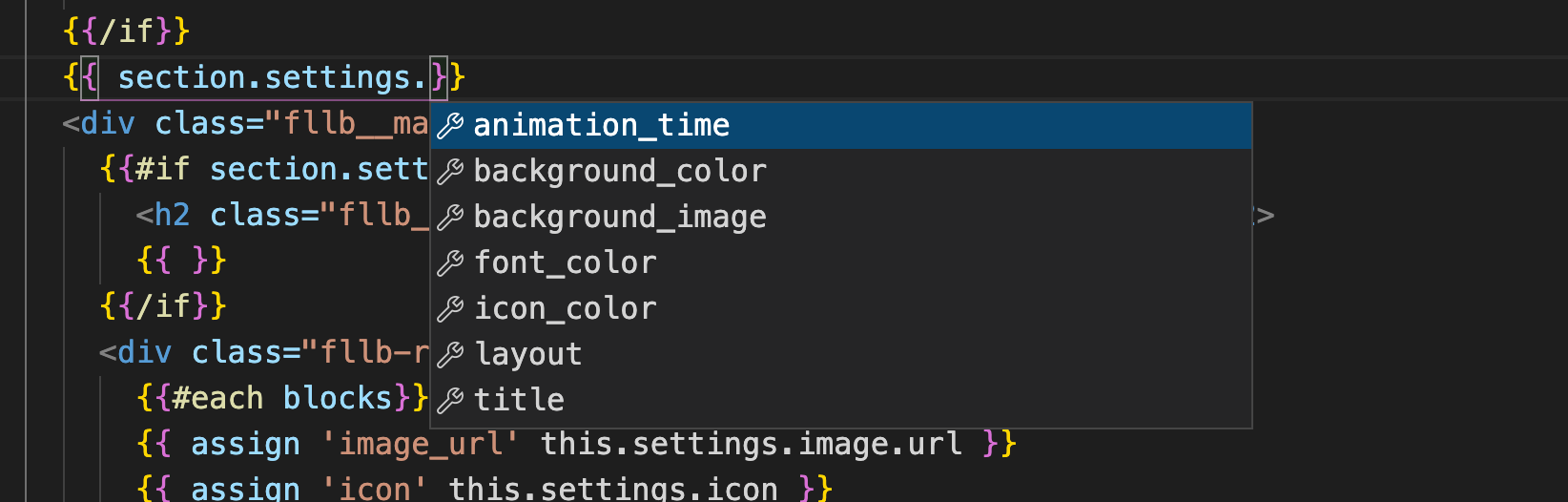
在开发 section 组件时,当开发者输入 section. 时就会联想 section 属性 settings, blocks 并在旁边展示列表进行选择。当开发者输入 settings. 时会联想该组件 schema 里面配置的 settings 的 id 属性列表。 如下图所示:

全局配置 theme 属性联想提示
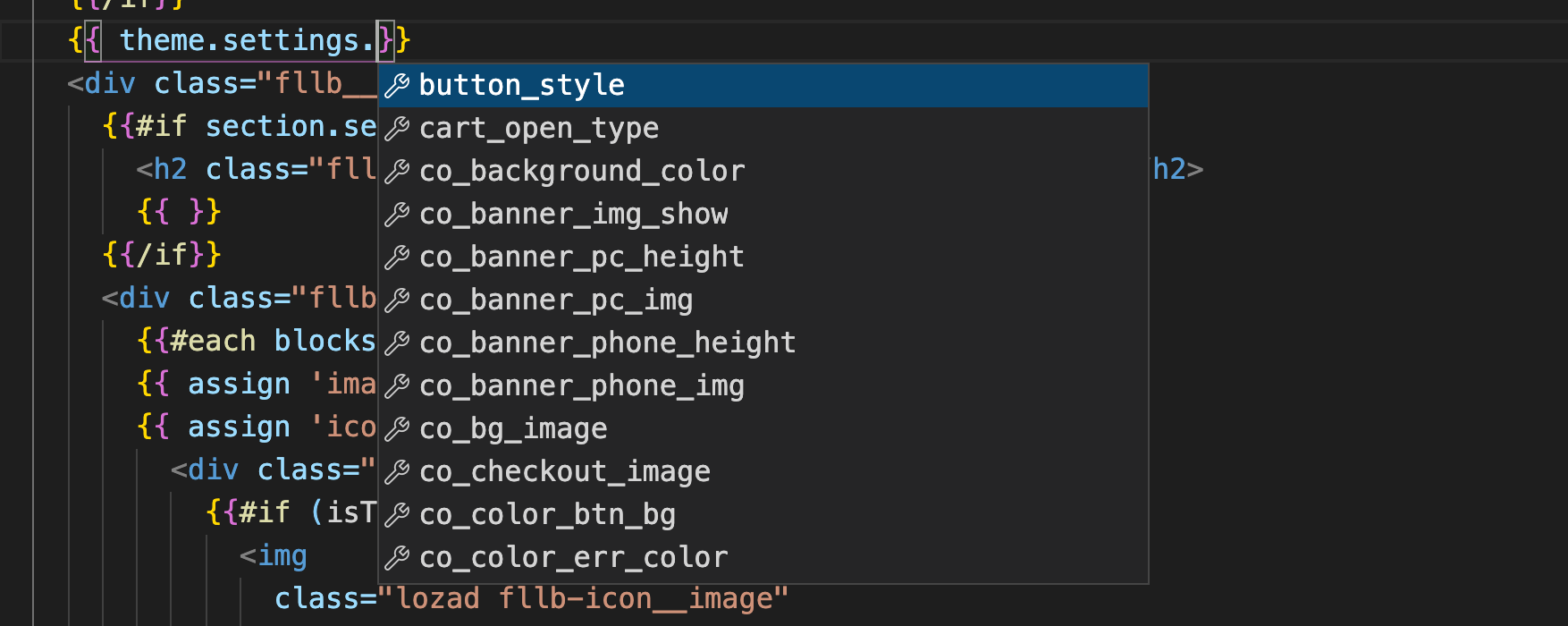
在开发任何的 .html 文件,当开发者输入 theme.settings. 就会联想全局配置的 theme 里面的属性并在旁边展示列表进行选择,如下图 settings_data.json theme 配置:

helper 联想提示
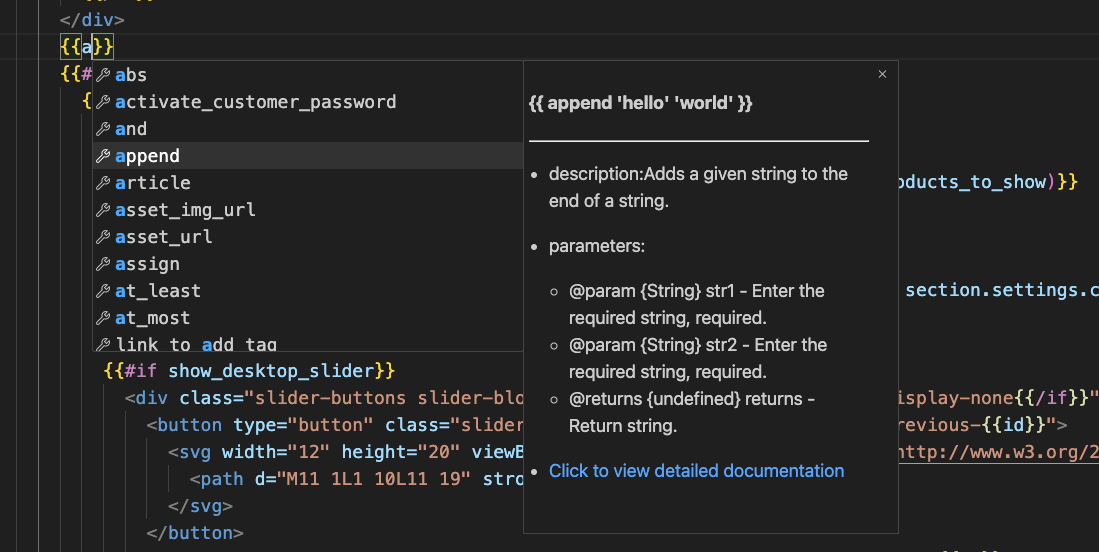
在开发任何的 .html 文件,当开发者输入的代码在当前行出现 {{ 时,后面输入的字符都会去匹配相应的 helper 提示并做选择。如:开发者输入 {{a 就会匹配 assign, and, append 等 helper。
注:{{ 加空格提示的是 helper 代码块,{{ 提示的是 helper。

helper 文档提示
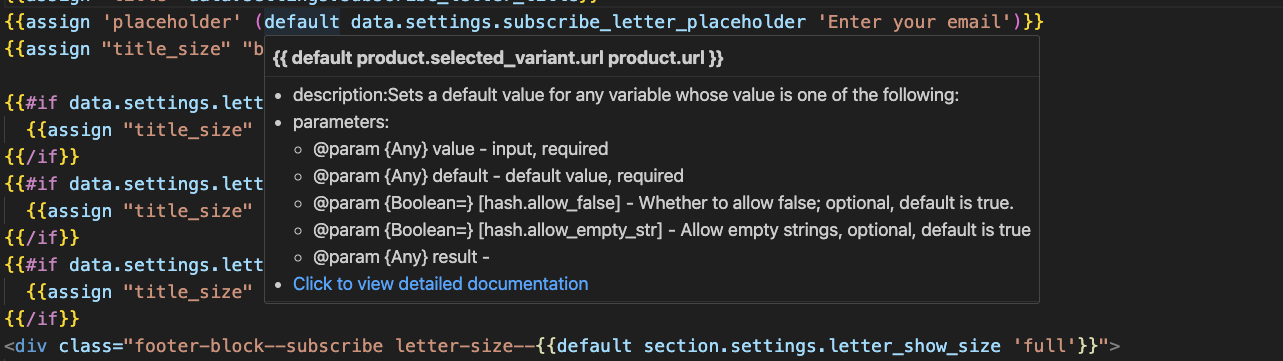
在开发任何的 .html 文件时, 鼠标悬浮在 helper 上面会出现 helper 的使用文档提示框。

schema type 提示
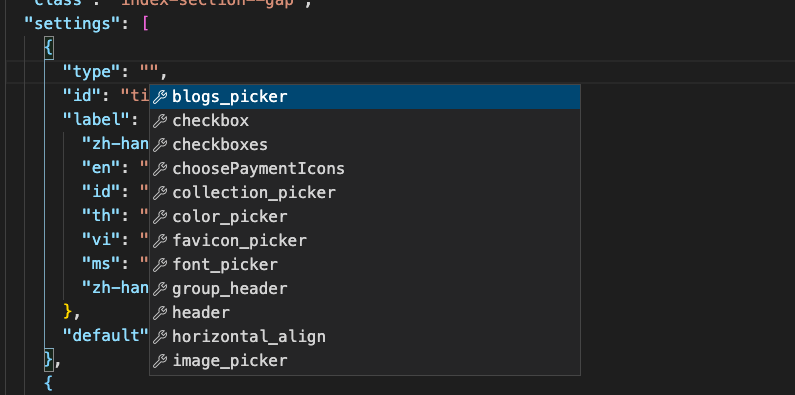
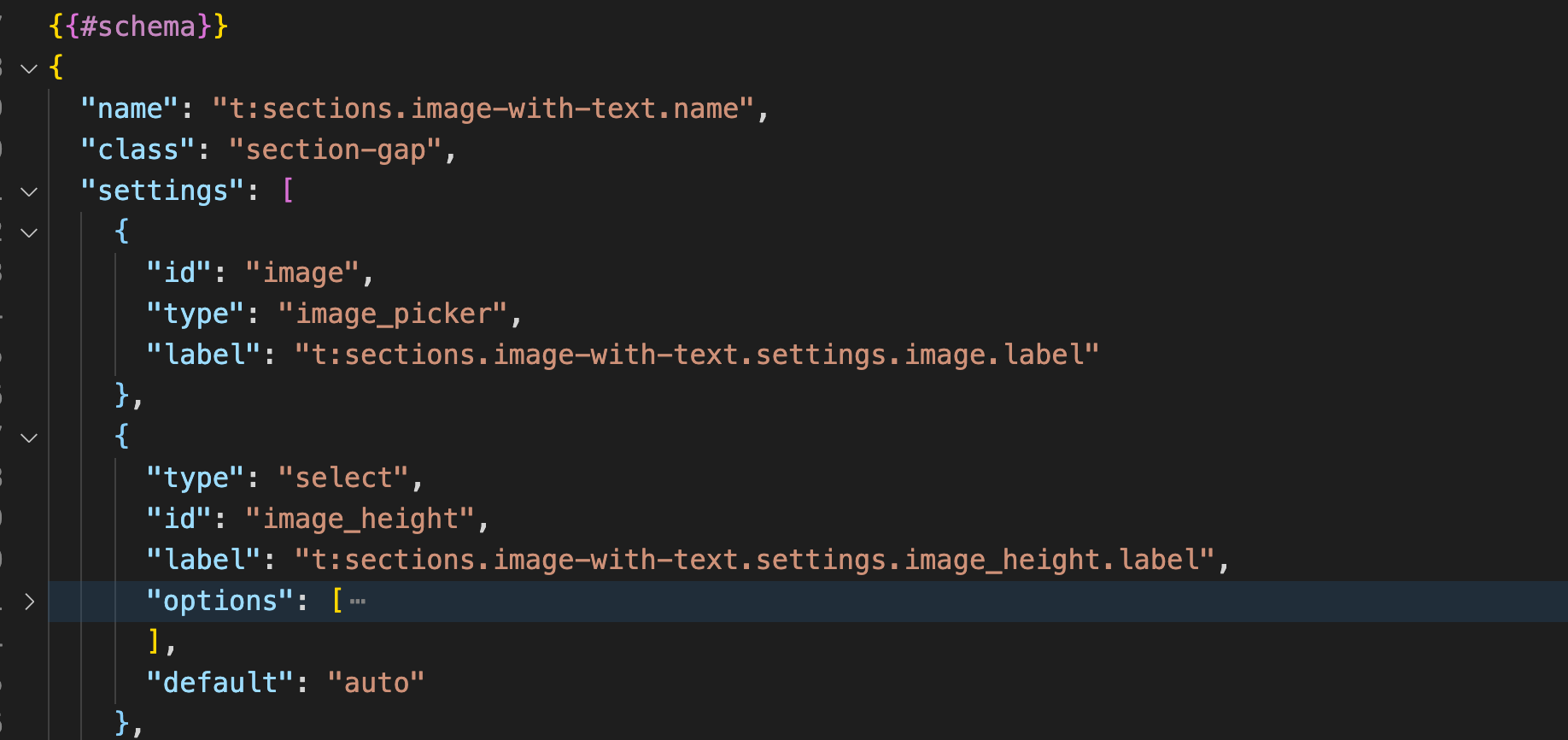
在开发 section 组件,当开发者在 schema 的 settings 片段里面填写 type 属性值时,会提示所有 SHOPLINE 主题编辑器的控件类型,如下图所示:

代码块补全
helper 代码块补全
在开发任何的 .html 文件时,当开发者在编辑器输入 {{ 字符时,后面输入的字符都会去匹配相应的 helper 代码块,提示 helper 列表供选择,按下回车键后进行代码补全。
注:{{ 提示的是 helper 代码块,{{ 加空格提示的是 helper。
例如:输入 {{if 敲下回车键,代码补全如下:
{{#if 光标位置}}
{{else}}
{{/if}}
例如:输入 {each 敲下回车键,代码补全如下:
{{#each 光标位置}}
{{/each}}
schema 代码块补全
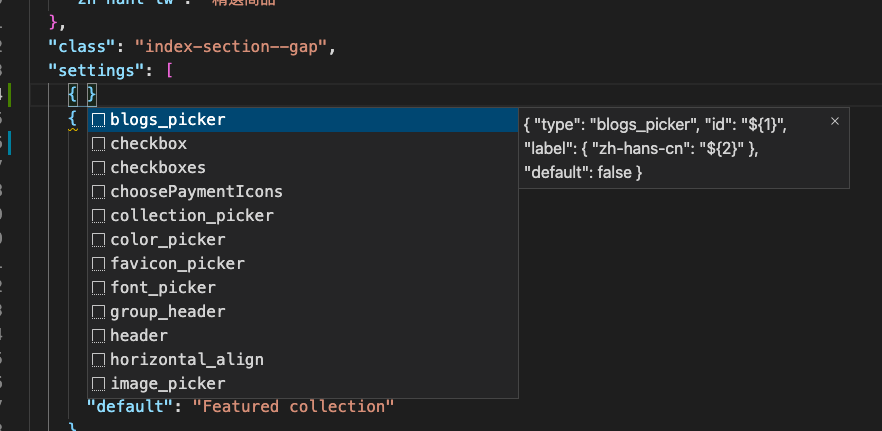
编辑 section 组件时,当开发者在 schema 的 settings 片段里输入 { 加空格后,输入type 名称并匹配提示所有主题编辑器控件类型,例如:switch, range, products_num, product_picker, image_picker, select 等,选择某个控件类型,并敲下回车键,补全相关的代码块。
例如:输入 { sw 并选择 switch 控件,补全的代码块如下:

{
"type": "switch",
"id": "show_background",
"label": {
"zh-hans-cn": "光标位置"
},
"default": false
}
文件路径代码跳转
section/snippet 文件路径跳转
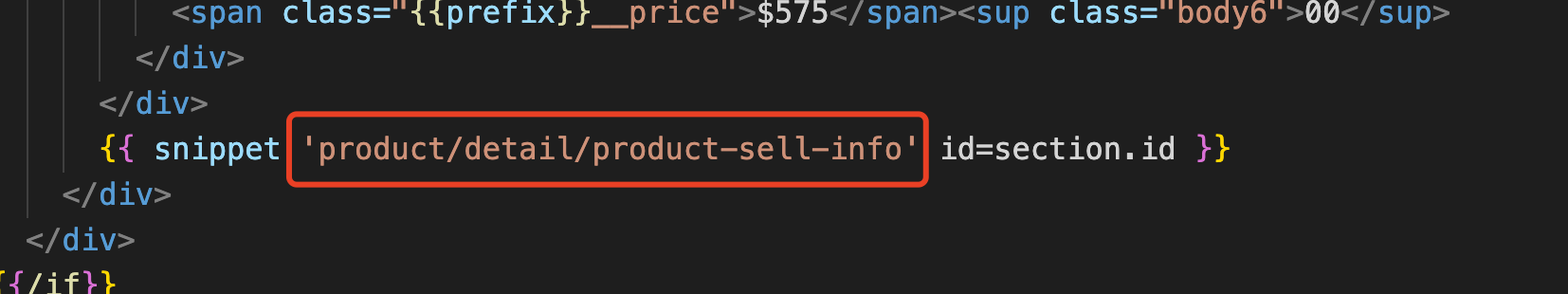
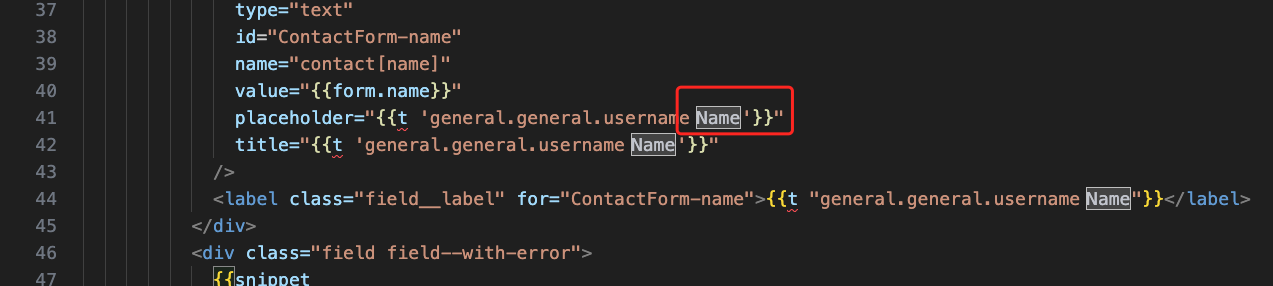
如下图所示,当按下 command 键(Mac)/ Ctrl 键(Windows)鼠标同时点击红框里的文件路径时,会跳去并打开对应的文件。

语法校验
基础语法校验
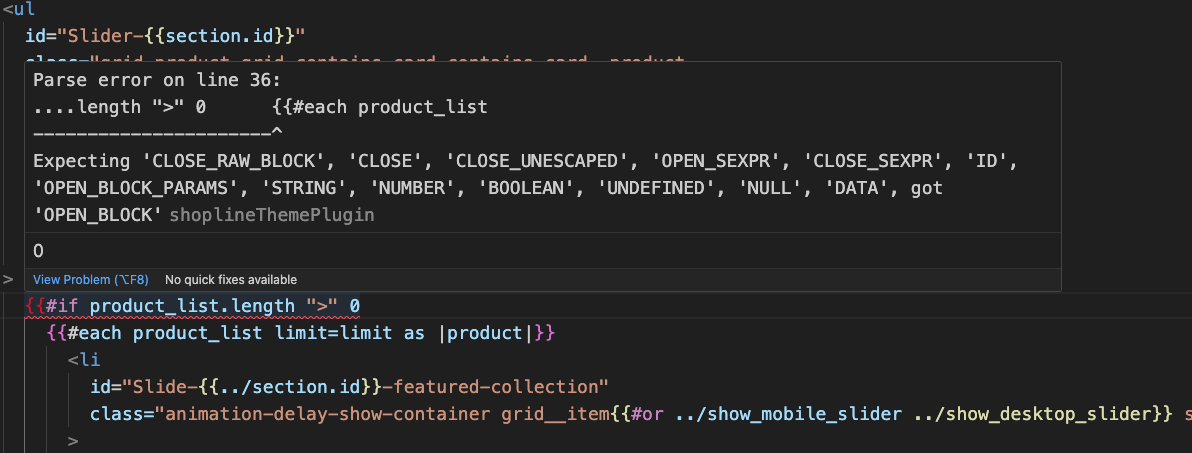
在使用模板变量时,如 {{data}} 当少了结尾的 }} 就会提示此处报错。如下图所示:

helper 语法校验
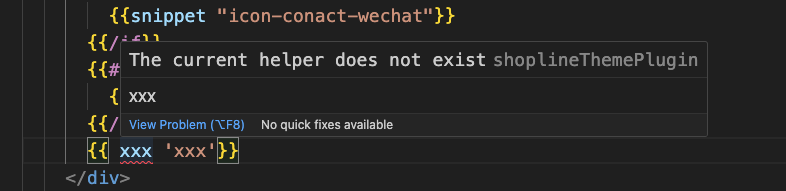
使用不存在的 helper 或参数不正确, 就会提示此处报错。如下图所示:

object 语法校验
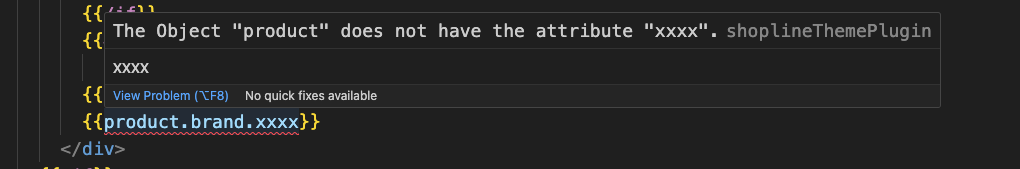
使用不存在的 Object 对象, 就会提示此处报错。如下图所示:

schema 语法校验
schema 配置必须满足以下结构,否则会提示文件报错。
{
name:{},
settings:[{}],
blocks:[{}],
max_blocks:1,
presets:[]
}
settings 配置必须满足以下结构,否则提示文件报错。
{
"type": "text",
"id": "title",
"label": "title"
}
templates json 文件语法校验
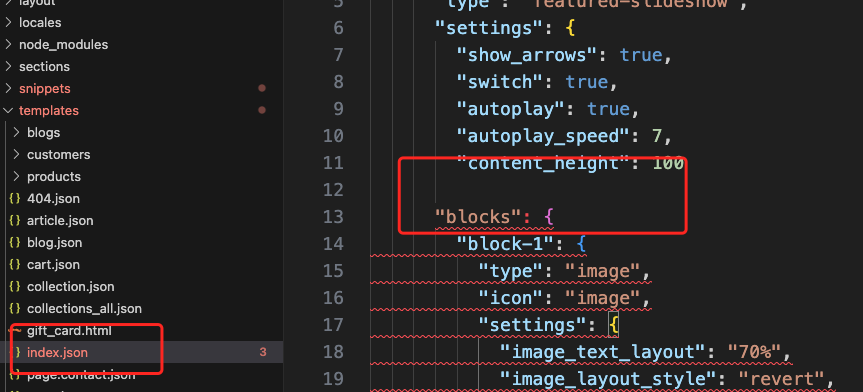
基础 json 语法报错

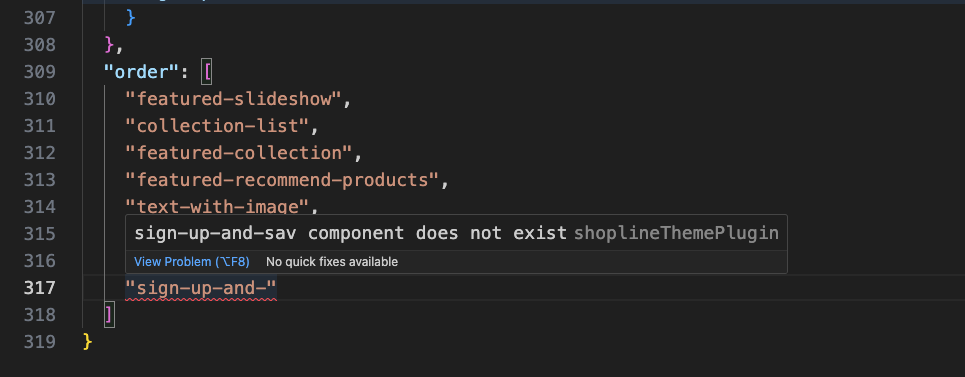
order 属性的值必须是在当前项目的 section 文件夹里的组件名,否则提示组件不存在。

语法高亮
handlebars 语法高亮
后缀为 html 的文件会自动识别为 Handlebars 语法,并高亮展示,语法高亮颜色部分和 vscode 配置的主题有关。

schema 语法高亮

多语言翻译
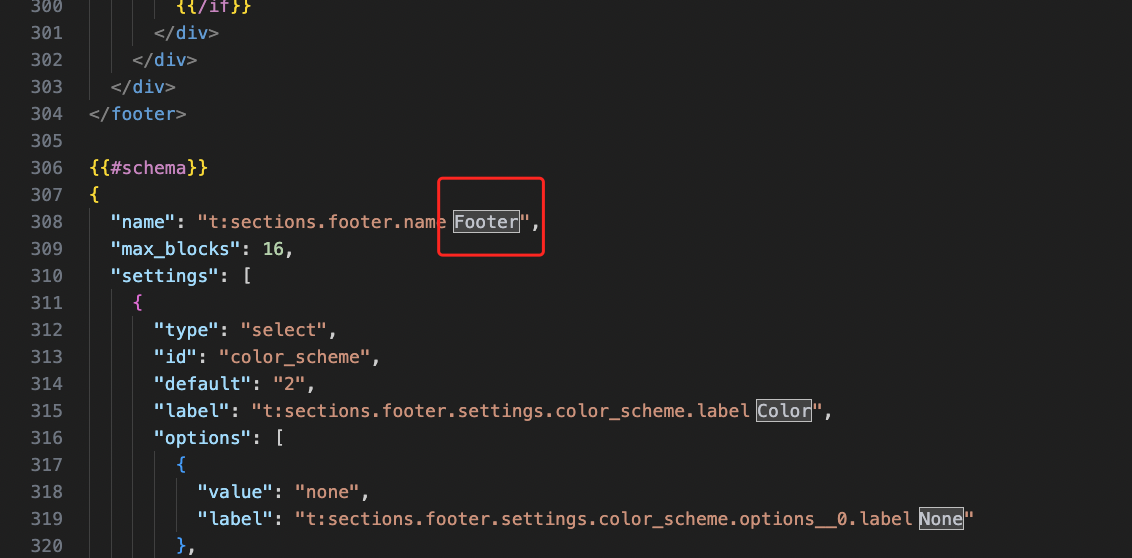
schema 多语言提示

page 页面多语言提示

配置翻译语言
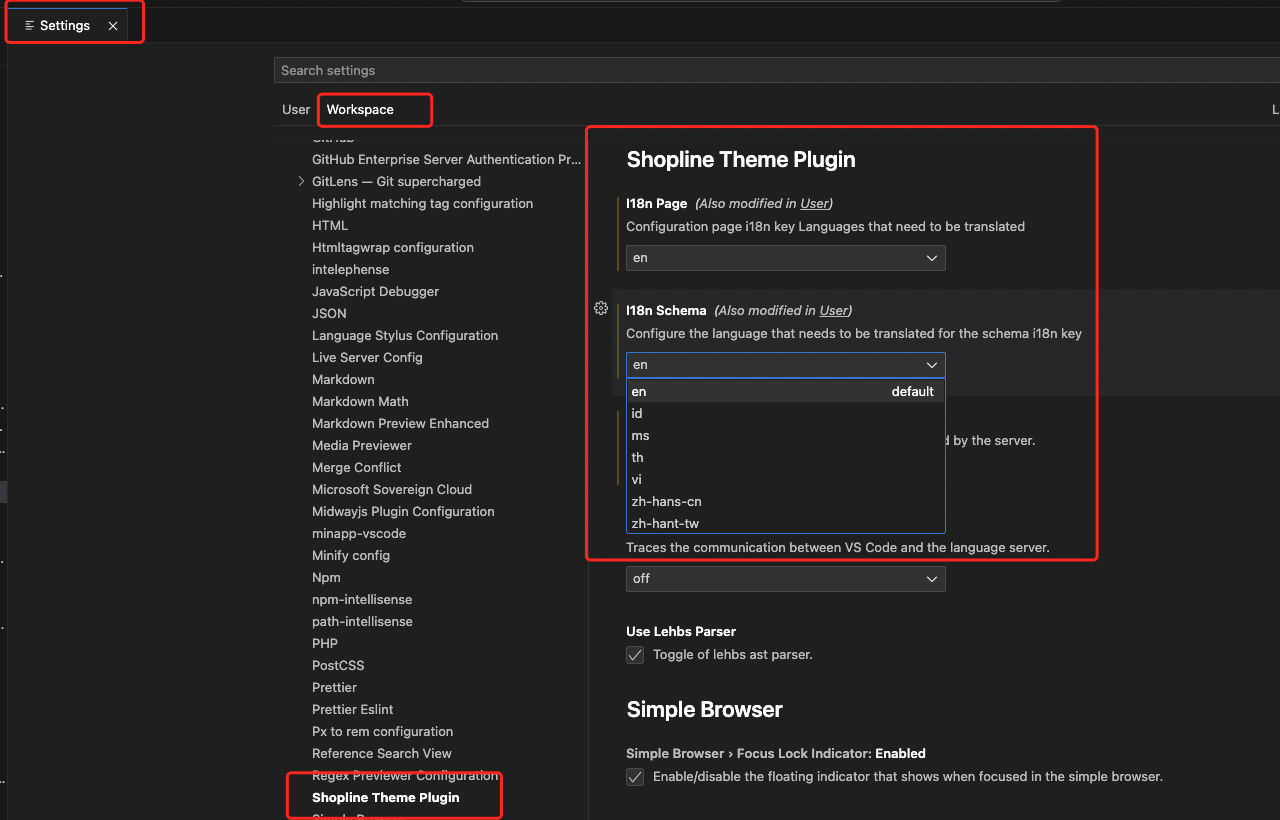
vscode 插件使用英文作为默认语种,可以在 Settings > Workspace > Extensions > Shopline Theme Plugin 设置下更改语种。如图所示:

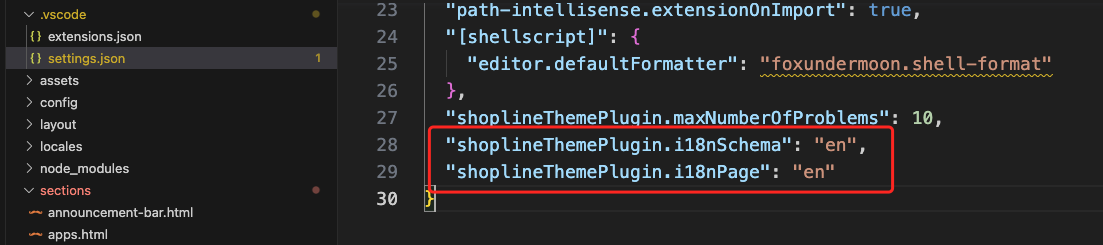
也可以在 .vscode/settings.json 文件下,手动修改配置来更改语种。

代码折叠
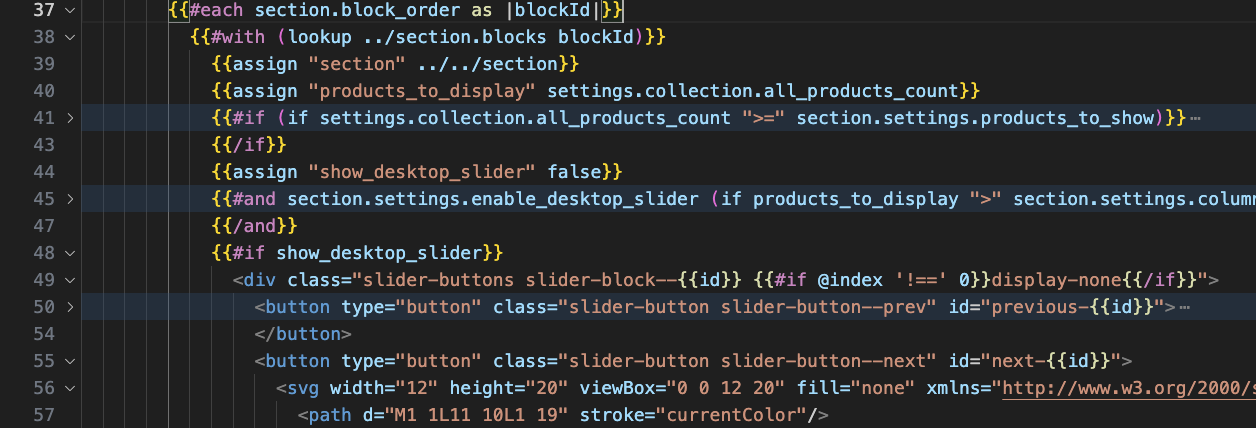
handlebars 代码块折叠

代码格式化
默认代码格式化插件
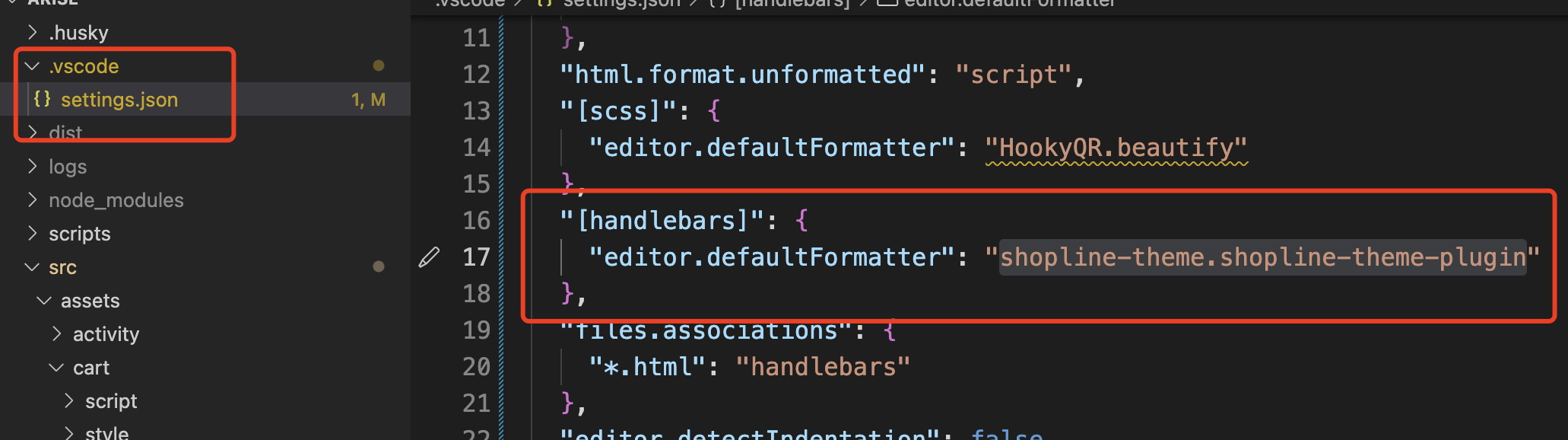
默认情况下,主题会使用内置的 shopline-theme-plugin 插件进行格式化,如需更改请手动修改 .vscode/settings.json 文件的默认格式化插件配置,如图所示,下面采用的格式化插件是 shopline-theme.shopline-theme-plugin

格式化文档快捷键
使用快捷键 shift + option + f 会格式化整个文档。也可以使用下面两种方式进行代码格式化:
- 选中代码区域,使用快捷键进行格式化
- 保存文件内容,会触发代码自动格式化
你可以根据开发习惯,修改 .vscode/settings.json 文件中的配置。

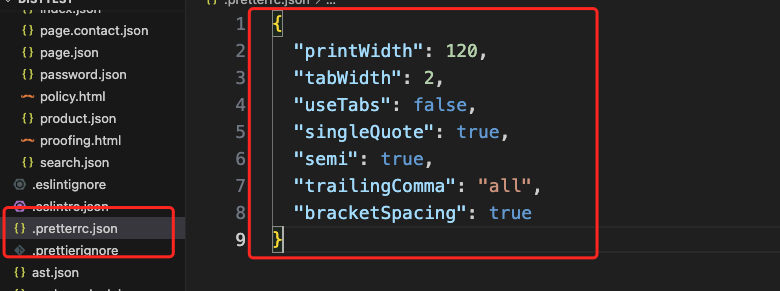
配置格式化风格
你可以通过修改主题根目录下的 .prettierrc.js 文件,配置代码格式化风格。