阿拉伯语 rtl 实现
术语说明:
- rtl(right to left)表示文字排版方向是从右往左
- ltr(left to right)表示文字排版方向是从左往右
前置概念
基本方向,一个根本性的重要概念
在 HTML 中,文档的排版方向一般由文档的父元素显示设置,如果在没有任何显示声明 dir 属性的情况下,文档的排版方向是 ltr(从左到右)且继承父元素的排版方向。下面是一个简单的例子,用于说明文档的排版方向。
相同的方向在 ltr 上下文中运行:bahrain مصر kuwait
相同的方向在 rtl 上下文中运行:kuwait مصر bahrain
阿拉伯语的阅读习惯正好和我们的阅读习惯相反,它对应的文档排版方向是 rtl(从右到左)。例如,使用阿拉伯语输入法输入的商品标题是:“本文的序顺常正段一是这”,在客户端渲染后的商品标题文案依然是:“本文的序顺常正段一是这”,客户端不需要做额外的文字处理,只需要根据以下步骤进行处理。
支持阿拉伯语的文档排版方向
- 在 layout/theme.html 的主题文件的 html 标签内设置 dir 属性,值为
request.document_directionHandlebars 对象,整个页面的 DOM 元素将继承dir属性设置的文档排版方向。代码如下:
<html dir="{{request.document_direction}}"></html>
- 在构建主题代码时,可以借助 RTLCSS 工具自动转换 CSS 文件内需要适配 rtl 的 CSS 属性,这将会生成两份 CSS 文件,一份文件是常规布局(ltr)下的,另外一份是阿拉伯语文档排版布局下的。例如,下面分别是生成后的 ltr、rtl 的 CSS 文件内容。
ltr CSS 文件内容:
.example {
display: inline-block;
padding: 5px 10px 15px 20px;
margin: 5px 10px 15px 20px;
border-width: 1px 2px 3px 4px;
}
rtl CSS 文件内容:
.example {
display: inline-block;
padding: 5px 20px 15px 10px;
margin: 5px 20px 15px 10px;
border-width: 1px 4px 3px 2px;
}
- 在主题代码需要引入 CSS 文件的地方,使用
request.document_directionHandlebars 对象来判断是引入 ltr 还是 rtl 的 CSS 文件。
{{#if request.document_direction == 'rtl'}}
<link rel="stylesheet" href="{{asset_url 'example.rtl.css'}}" />
{{else}}
<link rel="stylesheet" href="{{asset_url 'example.css'}}" />
{{/if}}
需要额外关注的场景
1.SHOPLINE 建议主题的 CSS 文件采用 link 外链引入,这不但在一定程度上能优化性能,还能一致的处理文档排版方向。但在一些特殊场景下,例如内联的 CSS 样式无法通过 RTLCSS 工具自动化处理,只能通过依赖 request.document_direction Handlebars 对象判断自行处理。
<style>
{{#if request.document_direction == 'rtl'}}
.example {
padding: 5px 20px 15px 10px;
}
{{else}}
.example {
padding: 5px 10px 15px 20px;
}
{{/if}}
</style>
你需要将内联的 CSS 样式通过 RTLCSS 转换后替换掉这些样式。
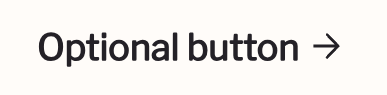
2.在一些交互按钮的场景下,设计会要求按钮文案和 SVG 图标放在一起,下面是一个具体的场景。
在ltr 上下文中运行时:

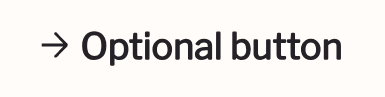
在rtl 上下文中运行时:

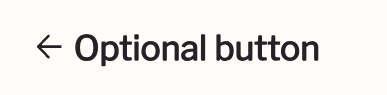
实际期望在rtl 上下文中运行时:

推荐方案:针对该 SVG 元素设置 CSS 镜像处理,代码如下:
.icon {
transform: matrix(-1, 0, 0, 1, 0, 0);
}
3.处理价格货币相关
参考市面上的网站和产品期望价格货币不受 rtl 影响,所以针对价格货币展示相关的强制设置 ltr,可用 CSS 的 direction、 unicode-bidi 属性分别处理。
.price {
direction: ltr;
unicode-bidi: isolate;
}



