Arabic RTL Implementation
Terminology
rtl = right to left
ltr = left to right
Prerequisite
Basic direction, a fundamental concept
In HTML, the basic direction is either explicitly set by the nearest parent element using the dir attribute, or inherited from the document's default direction (left to right) when there is no such dir attribute. It is important to note that the directionality of the text running on the page depends on the main basic direction.
For example:
Same direction runs in ltr context: bahrain مصر kuwait
Same direction runs in rtl context: kuwait مصر bahrain
After understanding the concept of basic direction, we need to know that Arabic reading habits are from right to left, so the corresponding input habits are also from right to left. Arabic is an rtl language, so this part only needs to be handed over to the unicode bidirectional algorithm to handle automatically.
Therefore, the conclusion is that text content does not require rtl, but layout needs rtl.
An Example
Suppose there is a product title edited in Arabic: "apple an is this". The merchant enters "apple an is this" in the input box instead of "this is an apple". The client only needs to render it without reversing the output.
Implementation
Step 1: Write the dir attribute in the html tag of the theme file layout/theme.html. The theme code writes the corresponding value through the request.document_direction object, so that the dom elements of the entire page inherit the basic direction of the text. Example:
<html dir="{{request.document_direction}}"></html>
Step 2: When building the theme package, use the RTLCSS framework to automatically analyze the css properties that need to be adapted to rtl in the CSS file, and build two css files, one is the css file under normal layout (ltr), and the other is the css file under rtl layout. Example:
ltr css file
.example {
display: inline-block;
padding: 5px 10px 15px 20px;
margin: 5px 10px 15px 20px;
border-width: 1px 2px 3px 4px;
}
rtl css file
.example {
display: inline-block;
padding: 5px 20px 15px 10px;
margin: 5px 20px 15px 10px;
border-width: 1px 4px 3px 2px;
}
Step 3: The theme code determines whether to introduce the ltr or rtl css file depending on the request.document_direction object. Example:
{{#if request.document_direction == 'rtl'}}
<link rel="stylesheet" href="{{asset_url 'example.rtl.css'}}" />
{{else}}
<link rel="stylesheet" href="{{asset_url 'example.css'}}" />
{{/if}}
Scenarios that need extra attention
- Inline css styles cannot be automatically processed by the RTLCSS framework, and can only be processed manually by judging the request.document_direction object, so it is recommended to import styles externally as much as possible. Example:
<style>
{{#if request.document_direction == 'rtl'}}
.example{
padding: 5px 20px 15px 10px;
}
{{else}}
.example{
padding: 5px 10px 15px 20px;
}
{{/if}}
</style>
- Handling directional svg icon graphics
Since the directional arrow click switching has directional business logic, it needs to be processed separately in the rtl scenario.
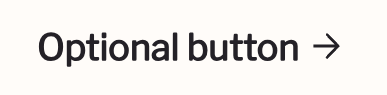
When running in ltr context:

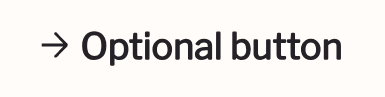
When running in rtl context:

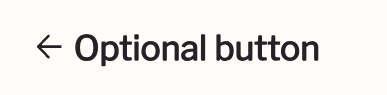
The expected result when running in rtl context:

Recommended solution: Set css mirror processing for the icon element
.icon{
transform: matrix(-1, 0, 0, 1, 0, 0);
}
- Handling price and currency related
Referring to the websites and products on the market, it is expected that the price and currency will not be affected by rtl, so it is recommended to set ltr forcibly for the display of price and currency, which can be handled by css direction unicode-bidi property.
.price{
direction: ltr;
unicode-bidi: isolate;
}
Error loading component.



