明确的货币格式
多种货币可以使用相同的货币符号,例如 $,这会使客户很难知道他们正在浏览的是哪种货币。为帮助防止这种混淆,你可以使用明确货币格式的方式在价格旁边展示货币代码。
在本教程中,你将学习如何创建允许商家启用明确货币格式的设置,然后将其应用于价格展示。你还可以查看价格展示和货币格式的指南。
提示
商家可以在 SHOPLINE 后台 中自定义货币的格式。
资源
要为你的主题添加明确的货币格式,你将使用以下 Handlebars helper:
实现明确的货币格式
要实现明确的货币格式,你需要实现以下组件:
- 货币代码主题设置:让商家可以选择价格是否包含货币代码。
- 根据主题设置展示价格:根据主题设置调整价格的展示。
创建货币代码主题设置
你可以创建主题全局设置,以便商家能够选择货币代码是否包含在价格展示中。
在下面的示例中,向商家开放了 ID 为 currency_code_enable 的复选框来控制是否展示货币代码。
...
{
"name": "Currency format",
"settings": [
...
{
"type": "checkbox",
"id": "currency_code_enable",
"label": "Show currency codes",
"default": true
}
...
]
}
根据主题设置展示价格
创建主题设置后,你可以调整主题价格展示逻辑,根据主题设置控制是否展示货币代码。
你不需要让所有价格展示都受货币代码设置控制。要了解如何合理的使用此设置,请参阅更新价格展示指南。
你的代码应该执行以下操作:
- 检查货币设置的值以确定是否启用货币代码。
- 如果启用货币代码,请通过 money_with_currency helper 使用价格,以便展示带有货币代码的价格。
- 如果未启用货币代码,请通过 money helper 使用价格,以便展示不带货币代码的价格。
更新价格展示指南
大多数价格展示都应该使用货币代码主题设置进行控制。但是,有些区域应该进行硬编码,以提供最佳的客户体验或避免重复。
应该明确货币格式的位置
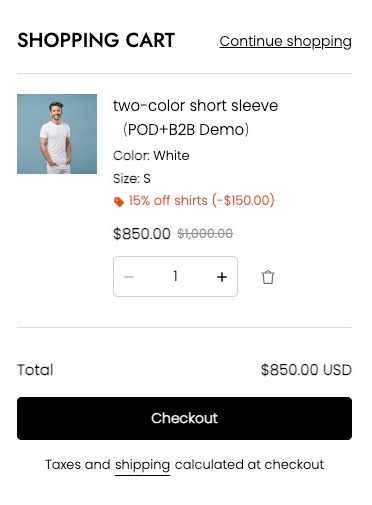
购物车和结帐总额应该始终使用明确的货币格式,避免客户在下单时产生疑惑。
不需要明确货币格式的位置
以下位置的价格都有足够的背景信息,可供客户安全地推断货币,同时,较短的格式也更适合屏幕展示。
| 价格展示 | 例子 |
|---|---|
| 购物车或订单中的明细价格 |  |
| 单价 |  |
这篇文章对你有帮助吗?
Error loading component.



