控件配置
输入设置可以保存一个值,并且可以由商家进行配置。
输入设置通常由标准属性组成,并分为两类:
要了解如何在你的主题中访问这些设置的值,请参考设置。
如果你想在设置显示中添加信息元素,例如标题,请参考侧边栏设置。
标准属性
以下是输入配置的标准属性。然而,根据输入类型的不同,可能还会有额外的属性或者一些属性不起作用:
| 属性 | 描述 | 是否必需 |
|---|---|---|
type | 设置类型,可以是任何基本或专有的输入控件类型。 | 是 |
id | 设置ID,用于访问设置值。 | 是 |
label | 设置标签,将显示在主题编辑器中。 | 是 |
default | 设置的默认值。 | 否 |
info | 关于设置的提示文本。 | 否 |
基础输入设置
以下是基础的输入控件类型:
- 开关 / switch
- 单个复选框 / checkbox
- 单选 / radio
- 滑杆 / range
- 下拉选择 / select
- 输入框 / text
- 文本域 / textarea
- 富文本 / richtext
开关/switch
类型为 switch 的设置会输出一个开关控件。此控件可用于切换功能的开启和关闭,例如是否展示语言选择器。
示例代码:
{
"type": "switch",
"id": "show_locale_selector",
"label": {
"zh-hans-cn": "展示语言选择器",
"en": "Display the language selector"
},
"info": {
"zh-hans-cn": "若要添加语言,可前往[语言设置](/admin/settings/lang)"
},
"default": true
}
在主题编辑器内的效果如下:

当访问类型为 switch 的设置值时,数据将以 boolean 类型的形式返回。
若未指定 default 值,则默认值为 false。
单个复选框 / checkbox
类型为 checkbox 的设置会输出一个复选框控件。此控件可以用于切换功能的开启和关闭,例如是否展示搜索入口。
示例代码:
{
"type": "checkbox",
"id": "show_search",
"label": {
"zh-hans-cn": "展示搜索入口"
},
"default": true
}
在主题编辑器内的效果如下:

当访问类型为 checkbox 的设置值时,数据将以 boolean 类型的形式返回。
若未指定 default 值,则默认值为 false。
单选 / radio
类型为 radio 的设置会输出一个单选框控件。除了配置标准属性外,radio 控件还需要配置 options 属性,该属性接受一个包含 value 和 label 定义的数组。
此控件可用于多个选项的单选,例如标题徽标的对齐方式。
示例代码:
{
"type": "radio",
"id": "image_1_position",
"label": {
"zh-hans-cn": "图片位置"
},
"default": "right",
"options": [
{
"value": "left",
"label": {
"zh-hans-cn": "前面"
}
},
{
"value": "right",
"label": {
"zh-hans-cn": "后面"
}
}
]
}
在主题编辑器内的效果如下:

当访问类型为 radio 控件的设置值时,数据将以 string 类型的形式返回。
若未指定 default 值,则默认值为 false。
滑杆 / range
类型为 range 的设置会输出一个滑杆控件。滑动型输入器,展示当前值和可选范围。除了配置标准属性之外, range 控件还具有以下配置:
| 属性 | 描述 | 是否必需 |
|---|---|---|
| min | 最小值 | 是 |
| max | 最大值 | 是 |
| step | 滑块步长,取值必须大于 0,并且可被 (max - min) 整除。 | 是 |
| unit | 输入值的单位。例如,您可以为宽度滑块设置 px 单位。 | 否 |
此控件可用于多个数值的输入,例如电脑端 logo 宽度。
示例代码:
{
"type": "range",
"id": "desktop_logo_width",
"label": {
"zh-hans-cn": "电脑端LOGO宽度"
},
"default": 200,
"min": 100,
"max": 400,
"step": 10,
"unit": "px"
}
在主题编辑器内的效果如下:

当访问类型为 range 控件的设置值时,数据将以 number 类型的形式返回。
default 属性是必需的。min,max,step,和 default 属性不能是字符串值。不遵守这些规范将导致错误。
下拉选择 / select
类型为 select 的设置会输出一个下拉菜单控件。除了输入设置的标准属性外,select 控件还需要配置 options 属性,该属性接受一个包含 value 和 label 定义的数组。
此控件可用于多个选项的单选,例如图片大小。
示例代码:
{
"type": "select",
"id": "image_1_size",
"label": {
"zh-hans-cn": "图片大小"
},
"default": "300",
"options": [
{
"value": "200",
"label": {
"zh-hans-cn": "小"
}
},
{
"value": "300",
"label": {
"zh-hans-cn": "中"
}
},
{
"value": "400",
"label": {
"zh-hans-cn": "大"
}
}
]
}
在主题编辑器内的效果如下:

当访问类型为 select 控件的设置值时,数据将以 string 类型的形式返回。
输入框 / text
类型为 text 的设置会输出一个单行文本控件。除了配置标准属性外,text 控件还具有以下配置:
| 属性 | 描述 | 是否必需 |
|---|---|---|
| placeholder | 输入框默认文本 | 否 |
此控件可用于单行文案输入,例如组件标题。
示例代码:
{
"type": "text",
"id": "image_1_title",
"default": "",
"label": {
"zh-hans-cn": "标题"
}
}
在主题编辑器内的效果如下:

当访问类型为 text 控件的设置值时,数据将以 string 类型的形式返回。
文本域 / textarea
类型为 textarea 的设置会输出一个多行文本控件。除了配置标准属性外,textarea 控件还具有以下配置:
| 属性 | 描述 | 是否必需 |
|---|---|---|
| placeholder | 输入框默认文本 | 否 |
| limit | 文本输入最大长度 | 否 |
此控件可用于多行文案输入,例如主标题展示。
示例代码:
{
"type": "textarea",
"id": "title",
"label": {
"zh-hans-cn": "主标题"
},
"default": "Two Line\nTitle Slide",
"limit": 500
}
在主题编辑器内的效果如下:

当访问类型为 textarea 控件的设置值时,数据将以 string 类型的形式返回。
专有的输入配置
以下是专有的输入控件类型:
- 富文本 / richtext
- 文本对齐 / text_align
- 垂直对齐 / vertical_align
- 水平对齐 / horizontal_align
- 跳转链接 / url
- 颜色选择器 / color
- 图片选择器 / image_picker
- 字体选择器 / font
- 博客集选择器 / blog
- 商品分类选择器 / collection_picker
- 商品选择器 / product_picker
- 自定义页面选择器 / page_picker
- 菜单导航选择器 / menu_picker
- 边距 / padding
- 视频 / video
- 外部视频 / video_url
- html
- 商品列表 / product_list
富文本 / richtext
类型为 richtext 的设置会输出一个富文本控件,输出具有以下基本格式的文本:
- 加粗文本
- 斜体文本
- 超链接
- 段落
此控件可用于多内容元素正文文本的展示,例如图片大小。
示例代码:
{
"type": "richtext",
"id": "content",
"label": {
"zh-hans-cn": "正文"
},
"default": "Add the details of your promotion in smaller text"
}
在主题编辑器内的效果如下:

当访问类型为 richtext 控件的设置值时,数据将以 string 类型的形式返回。
文本对齐 / text_align
类型为 text_align 的设置会输出一个文本在 x 轴对齐方式的选择控件。此控件可用于文本对齐方式的选择,例如标题的对齐方式。
示例代码:
{
"type": "text_align",
"id": "text_align",
"label": {
"zh-hans-cn": "文本对齐"
}
}
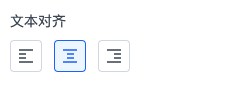
在主题编辑器内的效果如下:

当访问类型为 text_align 控件的设置值时,数据将以 string 类型的形式返回。此控件提供了以下三个值:
- left
- center
- right
垂直对齐 / vertical_align
类型为 vertical_align 的设置会输出一个垂直对齐方式控件。此控件可用于控制在垂直的交叉轴上,组件之间对齐方式,例如每行元素对齐方式。
示例代码:
{
"type": "vertical_align",
"id": "vertical_align",
"label": {
"zh-hans-cn": "对齐方式"
}
}
在主题编辑器内的效果如下:

当访问类型为 vertical_align 控件的设置值时,数据将以 string 类型的形式返回。此控件提供了以下三个值:
- top
- middle
- bottom
水平对齐 / horizontal_align
类型为 vertical_align 的设置会输出一个水平对齐方式控件。此控件用于控制在水平的主轴上,组件之间对齐方式,例如每行元素对齐方式。
示例代码:
{
"type": "horizontal_align",
"id": "horizontal_align",
"label": {
"zh-hans-cn": "对齐方式"
}
}
在主题编辑器内的效果如下:

当访问类型为 horizontal_align 控件的设置值时,数据将以 string 类型的形式返回。此控件提供了以下三个值:
- left
- center
- right
跳转链接 / url
类型为 url 的设置会输出一个 URL 输入控件,你可以在输入框中手动输入外部 URL 和相对路径。同时还有一个选择器,该选择器会自动填充以下适用于店铺的可用资源:
- 首页
- 商品分类页
- 商品详情页
- 自定义页面
- 政策页
- 博客集合页面
- 博客文章页
- 个人中心页
- 购物车页
示例代码:
{
"type": "url",
"id": "image_1_link",
"label": {
"zh-hans-cn": "跳转链接"
}
}
在主题编辑器内的效果如下:

当访问类型为 url 控件的设置值时,数据会以以下形式之一返回:
- 一个包含所有 URL 的字符串。
- 对象字符串化(JSON.stringify)后的 string 类型。
在 OS 2.0 主题中,如果主题已经包含了使用 url 控件的组件,那么这些组件的 URL链接可以通过之前提到的第一种数据格式的字符串方式直接获取。至于新加入的 url 控件组件,也可以通过相同的方法来获取它们的URL 链接。
- 如果未输入任何内容,则返回空字符串。
当
url控件以上述第二种形式返回时,将返回以下几个属性:
- value 值有以下几种情况
- 选择的是某个商品分类页时,保存的是分类 ID
- 选择的是某个商品详情页时,保存的是商品 ID
- 选择的是自定义页面时,保存的是页面 ID
- 选择的是政策页时,保存的是页面路径
- 选择的是博客集合页时,保存的是集合 ID
- 选择的是博客页时,保存的是页面 ID和页面所属的博客集合 ID
- label 页面标题
- pageType 有以下枚举值
- 10 - 商品详情页
- 12 - 商品分类页
- 3 - 自定义页面
- 0 - 预设页(政策页)
- 4 - 博客页
- 11 - 博客集合页
- -1 - 自行输入链接
- linkType 有以下枚举值
- select - 通过选择器选择的页面
- input - 通过用户输入的页面
url 控件不支持 default 字段。
颜色选择器 / color
类型为 color 的设置会输出一个颜色选择控件,你可以在输入框中手动输入颜色色值,或者使用颜色面板选择器来选择颜色。通过拖动颜色选择器,你可以方便地从面板上选取所需的颜色。
此控件可用于控制元素的 UI 颜色,例如全局背景颜色。
示例代码:
{
"id": "color_page_background",
"type": "color",
"label": {
"zh-hans-cn": "背景"
},
"default": "#FFFFFF"
}
在主题编辑器内的效果如下:

当访问类型为 color 控件的设置值时,数据会以以下形式之一返回:
- color object,仅在
OS 2.1及其以上主题版本支持。 - 包含所选十六进制颜色码的字符串,如:
#FFFFFF。 - 如果未进行选择,则返回空。
配置
default值时,字符串必须带上#。不遵守这些规范将导致错误。
图片选择器 / image_picker
类型为 image_picker 的设置会输出一个图片选择控件,此控件可以直接选择 SHOPLINE admin 后台图片库内的可用图片,并且可以选择上传新图片。此控件可用于展示图片的选择,例如轮播图图片选择。
示例代码:
{
"type": "image_picker",
"id": "image",
"label": {
"zh-hans-cn": "电脑端图片"
}
}
在主题编辑器内的效果如下:

当访问类型为 image_picker 控件的设置值时,数据将以 object 类型的形式返回。该对象返回以下属性:
- alt - 图像的alt文本
- height - 图片高度
- paddingBottom - 图片宽高比
- scale - 图片比例
- url - 图片地址
- width - 图片宽度
image_picker控件不支持default字段。
字体选择器 / font
类型为 font 的设置会输出一个字体选择控件,此控件可以直接选择谷歌字体库的字体。
你可以使用该控件来捕获各种主题元素的字体选择,例如全局的标题字体。
示例代码:
{
"id": "type_title_font",
"type": "font",
"label": {
"zh-hans-cn": "字体"
},
"default": "Arimo:700"
}
在主题编辑器内的效果如下:

当访问类型为 font 控件的设置值时,数据会以以下形式之一返回:
- font object,仅在
OS 2.1及其以上版本的主题支持。 - 包含所选字体的字符串,如:Arimo:700,仅在
OS 2.0版本的主题支持。
在 OS 2.1 及其以上版本的主题,只能通过 font object 获取,用上述第二种方式将无效。
- 如果未进行选择,则返回空。
博客集选择器 / blog
类型为 blog 的设置会输出博客集合选择控件。此控件可以选择商店的可用博客进行展示,例如在侧边栏中要展示的博客。
示例代码:
{
"id": "blog_collection",
"type": "blog",
"label": {
"zh-hans-cn": "博客集合"
}
}
在主题编辑器内的效果如下:

当访问类型为 blog 控件的设置值时,数据会以以下形式之一返回:
- blog object,仅
OS 2.1及其以上版本的主题支持。 - 如果未进行选择,或者所选项目已不存在,则返回空。
blog 类型的控件仅适用于 OS 2.1 及以上版本的主题。如果你需要在 OS 2.0 版本的主题中使用类似的功能,请选择类型为 blogs_picker 的控件进行展示。
当访问类型为 blogs_picker 控件的设置值时,数据会以以下形式之一返回:
- 所选博客集合的 ID(字符串类型),为了兼容 blog object 的取值方式,可参考下面代码:
商品分类选择器 / collection_picker
类型为 collection_picker 的设置会输出一个商品分类选择控件。此控件可以直接选择商店里所有可用商品的分类。
此控件可用于选择需要展示的商品分类,例如在首页展示某个商品分类的前 20 个商品。
示例代码:
{
"id": "product_categories",
"type": "collection_picker",
"label": {
"zh-hans-cn": "商品分类"
},
"default": ""
}
在主题编辑器内的效果如下:

当访问类型为 collection_picker 控件的设置值时,数据将以 string 类型的形式返回商品分类 ID。
商品选择器 / product_picker
类型为 product_picker 的设置会输出一个商品选择控件。此控件可以直接选择商店里所有已上架的商品。
此控件可用于选择需要展示的商品,例如在首页展示单个商品详情。
示例代码:
{
"type": "product_picker",
"id": "product_id",
"label": {
"zh-hans-cn": "商品"
}
}
在主题编辑器内的效果如下:

当访问类型为 product_picker 控件的设置值时,数据将以 string 类型的形式返回商品 ID。
自定义页面选择器 / page_picker
类型为 page_picker 的设置会输出一个页面选择控件。此控件可以直接选择商店里所有可用的自定义页面。
此控件可用于自定义页面的选择,例如商品详情页的自定义 tab 的页面。
示例代码:
{
"id": "product_custom_tab1",
"type": "page_picker",
"label": {
"zh-hans-cn": "自定义内容1"
}
}
在主题编辑器内的效果如下:

当访问类型为 page_picker 控件的设置值时,数据将以 string 类型的形式返回页面 ID。
菜单导航选择器 / menu_picker
类型为 menu_picker 的设置会输出一个菜单选择控件。此控件可以直接选择商店里所有可用的菜单导航。
此控件可用于选择菜单导航进行展示,例如页头的导航菜单链接。
示例代码:
{
"type": "menu_picker",
"id": "main_menu_link_list",
"label": {
"zh-hans-cn": "导航菜单"
},
"default": "head"
}
在主题编辑器内的效果如下:

当访问类型为 menu_picker 控件的设置值时,数据将以 string 类型的形式返回导航菜单 ID。
head和footer这两个菜单导航是在创建店铺时就默认就生成的,且不可删除。不论你如何修改这两个菜单的名称,它们的key都指向header和footer,所以这里的默认值可以直接使用head。
边距 / padding
类型为 padding 的设置会输出一个布局控件。此控件可用于存储 PC 端及移动端的 上、下、左、右 四个方向的数值,多数场景用于输入容器的内边距或外边距。
示例代码:
{
"type": "padding",
"id": "padding_info",
"label": {
"zh-hans-cn": "内间距"
},
"default": {
"pc":{
"left":10,
"right":10,
"top":10,
"bottom":10
},
"mobile":{
"left":10,
"right":10,
"top":10,
"bottom":10
}
}
}
在主题编辑器内的效果如下:

视频 / video
类型为 video 的设置会输出一个视频选择器,该选择器会自动填充 SHOPLINE admin 后台【文件库】部分中的可用视频。商家还可以选择上传新视频。
例如,以下设置生成以下输出:
{
"type": "video",
"id": "video",
"label": "A Shopline video"
}
在主题编辑器内的效果如下:

video 类型设置还接受类型为 file_reference 的元字段作为动态源。
当访问类型为 video 控件的设置值时,数据会以以下形式之一返回:
- video object.
- 如果出现以下情况,将返回 null
- 尚未进行选择
- 所选项目已不存在
- 所选是一个指向非视频文件的
file_reference元字段
外部视频 / video_url
类型为 video_url 的设置会输出一个 URL 输入字段。除了输入设置的标准属性外, video_url 类型设置还具有以下属性:
| 属性 | 描述 | 必填 |
|---|---|---|
| format | 校验一系列接受的视频提供商。有效值为 video。 | No |
| placeholder | 输入的占位符值 | No |
这些字段可用于捕获来自 YouTube 和 / 或 Vimeo 的视频 URL,例如要在商品描述中显示静态视频的 URL。
例如,以下设置生成以下输出:
{
"type": "video_url",
"id": "external_video",
"format": "video",
"label": "外部视频链接",
"placeholder": "https://www.youtube.com/watch?v=V7BEzkRBp_g",
"info": "输入YouTube或Vimeo嵌入链接"
}
在主题编辑器内的效果如下:

当访问类型为 video_url 控件的设置值时,数据会以以下形式之一返回:
- external_video object。
- 如果未输入任何内容,则返回 null。
html
类型为 html 的设置会输出一个接受 HTML 标记的多行文本字段。除了输入设置的标准属性外,html 类型设置还具有以下属性:
| 属性 | 描述 | 必填 |
|---|---|---|
| placeholder | 输入框占位符。 | No |
例如,以下设置生成以下输出:
{
"type": "html",
"id": "html",
"label": "html"
}
在主题编辑器内的效果如下:

当访问类型为 html 控件的设置值时,数据会以以下形式之一返回:
- HTML 字符串。
- 如果未输入任何内容,则返回 null。
以下标签不支持输入:<html>、<head>、<body>
例如,如果你通过上述设置使用这个控件来渲染 HTML,你需要使用 {{{ }}} 进行渲染,那么 SHOPLINE 将会根据你提供的控件配置生成相应的 HTML 输出:
商品列表 / product_list
类型为 product_list 的设置会输出一个用于输出商品列表选择器的控件,该控件会自动填充商店中可用的商品。除了输入设置的标准属性外, product_list 类型设置还具有以下属性:
| 属性 | 描述 | 必填 |
|---|---|---|
| limit | 限制可选择的商品上限,默认 12。 | No |
例如,以下设置生成以下输出:
{
"type": "product_list",
"id": "product_list",
"label": "Products",
"limit": 12
}
在主题编辑器内的效果如下:

当访问类型为 product_list 控件的设置值时,数据会以以下形式之一返回:
- 一个 product object 的数组。
- 如果未输入任何内容,则返回 null。
上述第一种形式返回的 product object 数组支持使用 paginate helper 进行分页:
<div></div>
在文本中使用链接
你可以在每个具有 info 属性的配置里面添加超链接。
示例代码:
{
"type": "group_header",
"label": {
"zh-hans-cn": "子分类"
},
"info": {
"zh-hans-cn": "菜单导航中配置的子分类菜单将在此处展示。[了解更多](https://shoplineapphelp.zendesk.com/hc/zh-cn/articles/4404860397977)"
}
}
在主题编辑器内的效果如下:

Error loading component.



