代码编辑器
代码编辑器是 SHOPLINE 后台中的一个页面,允许商家查看和编辑其主题的代码。
提示
如果你需要对主题代码进行重大更改,应该考虑使用像 Visual Studio Code 这样的本地 IDE。在本地编辑主题时,你可以使用 SHOPLINE CLI 工具,使开发过程更加轻松。
通过代码编辑器进行主题开发须知
当通过代码编辑器对主题代码改造后,主题将被定义为“私有主题”,私有主题将不随着官方主题的更新而更新。私有主题后续适配官方主题的更新,需要开发者/商家自行维护主题的更新。
编辑器入口
商家可以在 SHOPLINE 后台进入代码编辑器,点击 在线商店 > 店铺设计 > 编辑代码

界面
代码编辑器在上方工具栏提供了预览当前主题的功能;左侧展示了主题文件目录结构,右侧展示了用于查看和编辑文件的面板。
单击左侧目录中的文件时,对应文件的内容会在右侧的代码编辑区域中展示。你可以打开和编辑多个文件。

你更新的任何文件名称旁边都会显示一个点,这有助于你跟踪已进行更改的文件。

版本控制
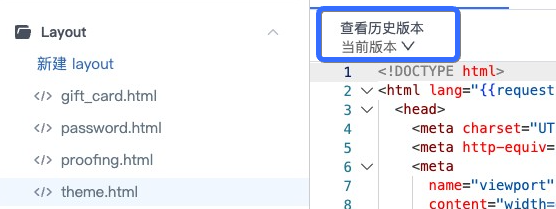
代码编辑器支持主题文件的版本控制。如果你想在点击保存后撤销对文件的任何更改,请打开该文件并点击“查看历史版本”。下拉菜单会显示您进行的每次保存的日期和时间。点击选择要还原到的版本,然后单击“保存”。

这篇文章对你有帮助吗?
Error loading component.



